19.1 Inleiding
19.2 Masterpage
19.3 Cascading Style Sheet
19.4 Theme
19.1 Inleiding Masterpage
Om van een website een consistent geheel te maken wat betreft structuur en layout van de verschillende webpagina’s, bestaan binnen ASP.NET een aantal mogelijkheden:
- Masterpages: webpagina’s krijgen de opmaak van een vooraf ingestelde template;
- CSS: de volledige website krijgt een consistente gebruikersinterface;
- Themes: een collectie van bestanden bepalen de lay-out van een website. Themes zijn gebaseerd op de CSS-technologie.
Deze verschillende mogelijkheden worden in dit hoofdstuk uitgebreid besproken.
Top
19.2 Masterpage
De masterpage in ASP.NET is eigenlijk een sjabloon (apart bestand) waarnaar verwezen wordt vanuit een gewone ASP.NET pagina. Op de masterpage kunnen regio’s aangeduid worden waar een andere pagina inhoud kan plaatsen. Deze regio’s worden gemarkeerd met de PlaceHolder control.
De masterpage bevat de statische, onveranderlijke elementen die op elke pagina dezelfde opmaak hebben. Om een dynamische regio vorm te geven, waarin elke webpagina van de site zijn eigen inhoud plaatst, wordt de klasse ContentPlaceHolder aangesproken.
In de browser kan nooit een masterpage opgevraagd worden, maar enkel content pages.
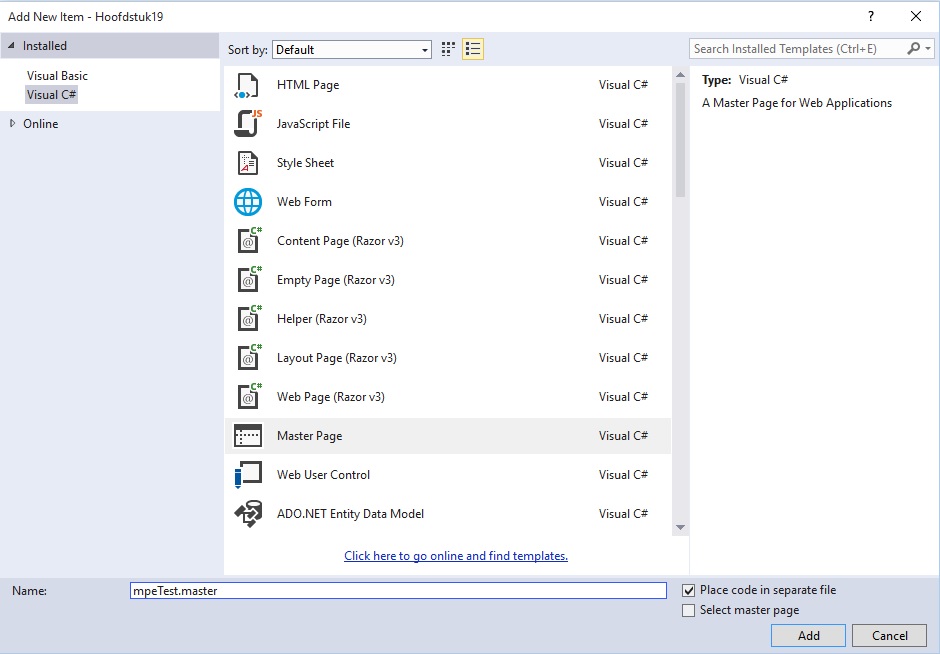
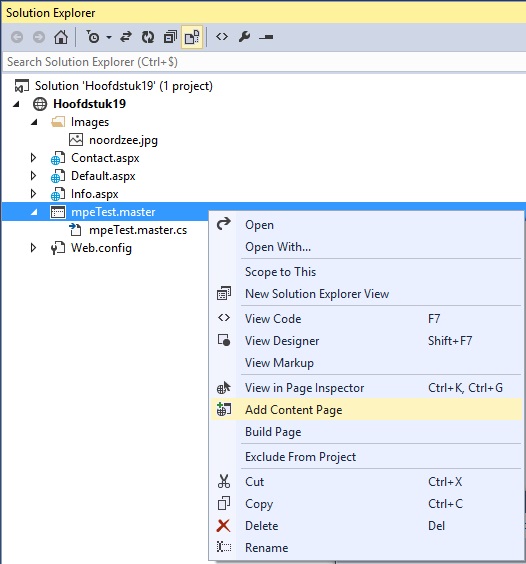
Maak een nieuwe website “Hoofdstuk19” en voorzie deze website van een masterpage “mpeTest.master”.
De masterpage bevat standaard één ContentPlaceHolder-object.
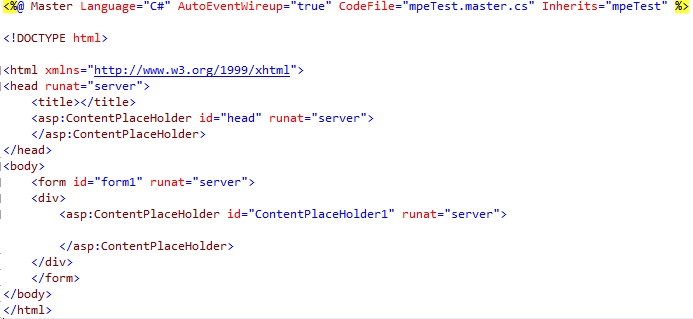
In het tabblad Source is onderstaande code terug te vinden.
Een masterpage wordt gekenmerkt door @Master directive.
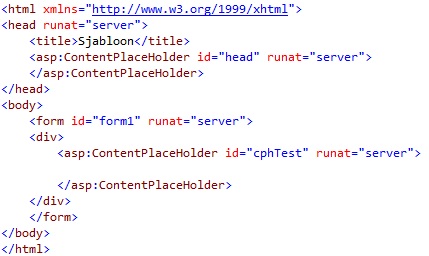
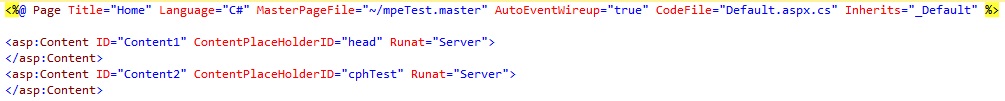
Geef het document de titel “Sjabloon” en de ContentPlaceHolder de naam cphTest. De code ziet er nu als volgt uit.
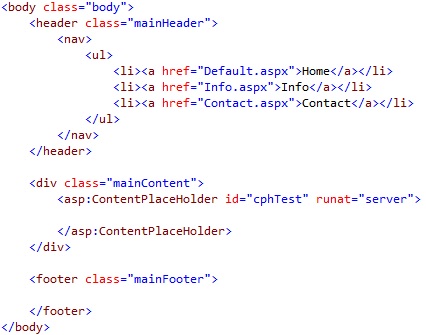
De meeste websites zijn opgebouwd volgens dezelfde structuur, namelijk Header, Navigation, Content en Footer. In HTML5 zijn daarom een aantal elementen voorzien (<Header>, <Footer>…) die hiervoor gebruikt kunnen worden. Geef in de Source weergave de onderstaande HTML-code in:
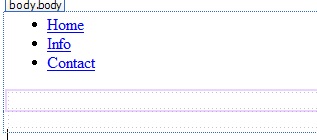
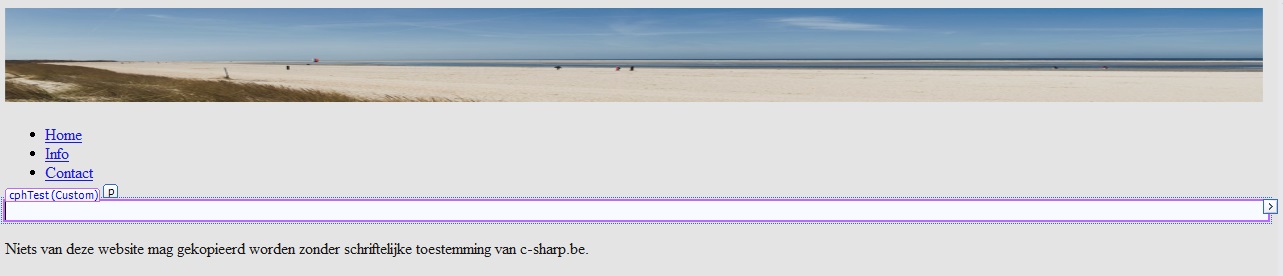
Het resultaat in de design weergave ziet er als volgt uit:
Voeg de map Images toe aan de website en plaats hierin een afbeelding. Voeg deze afbeelding toe aan de Header. Voorzie ook de footer van een passende tekst. Ziehier het resultaat in de design-weergave:
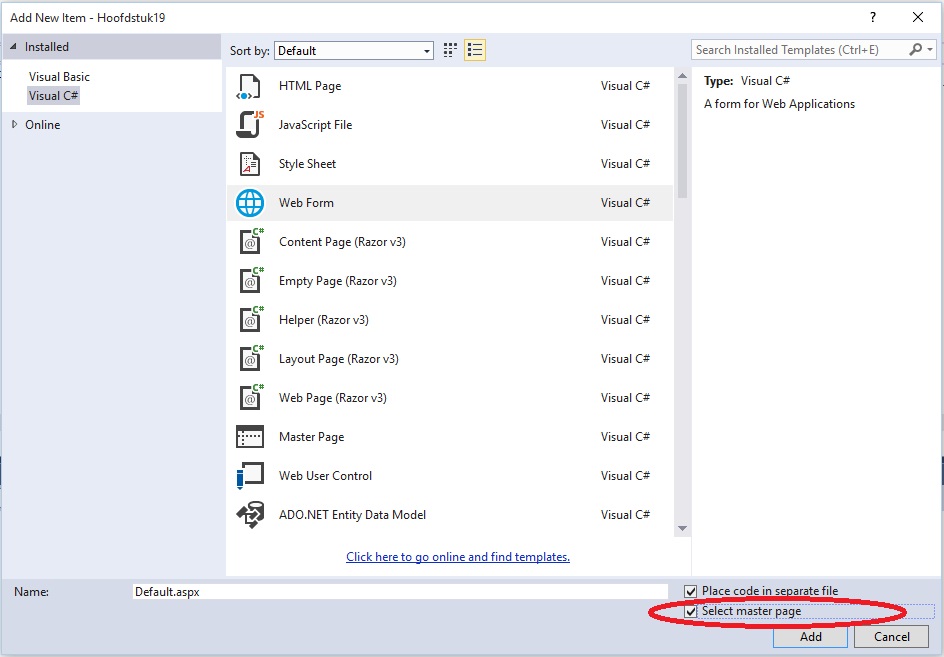
Op basis van de ontworpen masterpage wordt nu een webpagina gemaakt. Voeg de webpagina’s Default.aspx, Info.aspx en Contact.aspx toe aan de website. Vergeet niet “Select master page” aan te vinken.
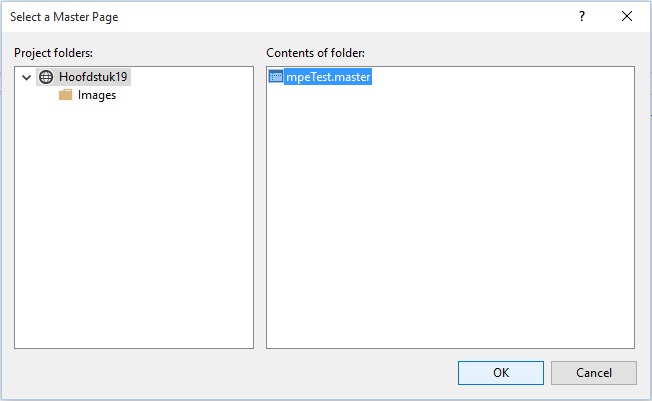
In het volgende venster kan de gewenste masterpage geselecteerd worden.
Stel de paginatitels in voor de toegevoegde webpagina’s.
Enkel in de ContentPlaceHolder van de afzonderlijke webpagina kan inhoud toegevoegd worden. De rest van de webpagina is statisch en moet aangepast worden in het sjabloon “mpeTest.master”.
Vertrekkende vanuit de masterpage mpeTest.master in de solution explorer kan meteen een webpagina “Default.aspx” aangemaakt worden met de opmaak van de masterpage. Indien een andere naam gewenst is dan kan dit manueel gewijzigd worden.
19.3 Cascading Style Sheet
In een CSS-bestand wordt de opmaak voor elk HTML-element bepaald.
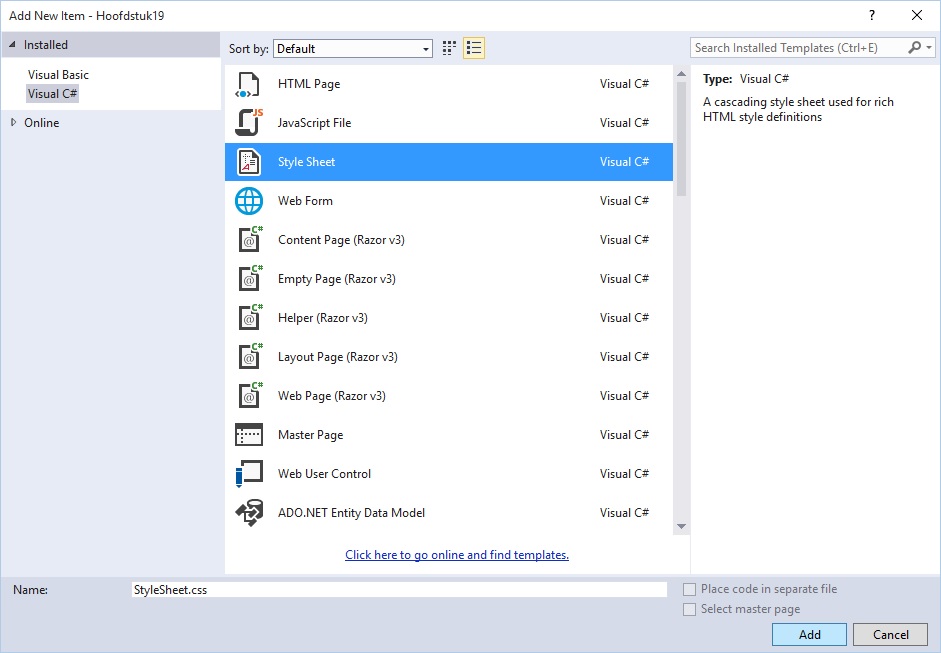
Om een nieuw CSS-bestand toe te voegen maak je in menu Website de selectie Add en dan Add New Item.
Via de selectie Add en dan Add Existing Item kan een bestaand CSS-bestand toegevoegd worden aan de Solution Explorer. Dit CSS-bestand dient dan gekoppeld te worden aan iedere webpagina waarop de CSS van toepassing is. Het koppelen kan eenvoudigweg door de CSS vanuit de Solution Explorer op de pagina te slepen.
19.4 Theme
Een theme is een verzameling van layout-bestanden die de opmaak van de volledige site bepalen. Hierbij kan CSS gebruikt worden. Daarnaast is er het skin-bestand dat speciaal ontworpen is voor de bepaling van de lay-out van servercontrols. Ten slotte kan een theme ook een verzameling afbeeldingen bevatten.
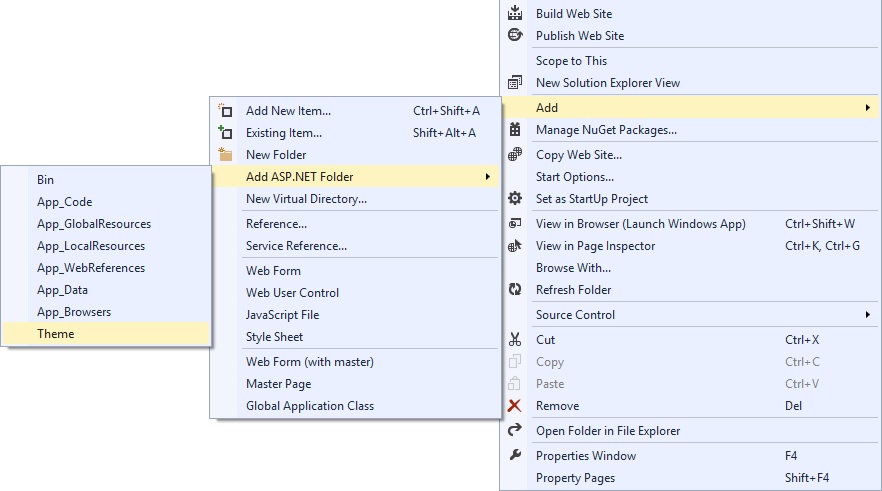
Via Add, Add ASP.NET Folder en vervolgens Theme wordt in de Solution Explorer de map App-Themes toegevoegd.
Er wordt hierbij ook een submap aangemaakt. Alle bestanden, skins, style sheets en figuren voor dit thema worden in deze map geplaatst.
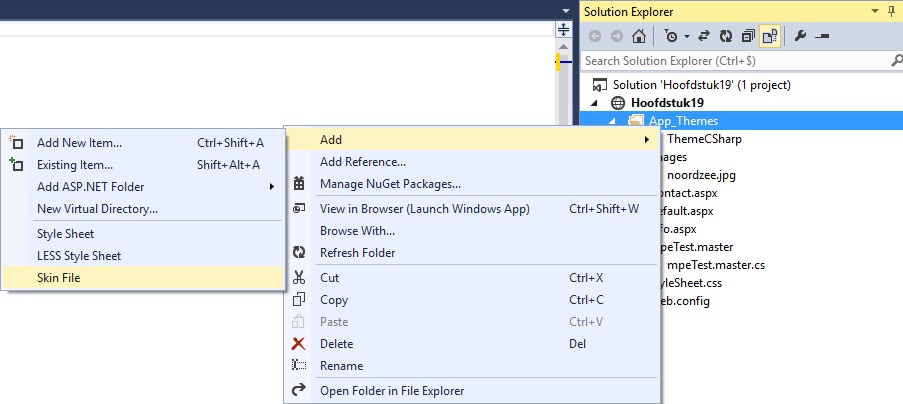
De opmaak van besturingselementen worden in een afzonderlijk bestand bewaard, namelijk een skin-bestand. Via Add en dan Skin File in het snelmenu van de map ThemeCSharp kan een skinbestand toegevoegd worden. In dit bestand wordt de algemene opmaak bepaald voor een labelobject. De extensie van dit bestand is skin.
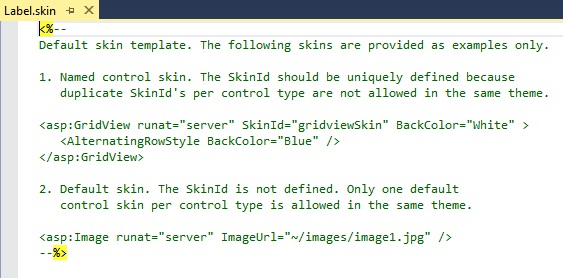
In de commentaar is bijkomende uitleg terug te vinden betreffende Default skin en Named control skin.
Geef het labelobject in een webpagina de volgende opmaak:
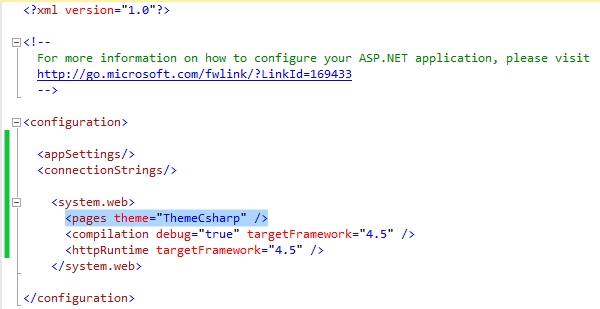
Om een theme op de volledige site toe te passen moet het configuratiebestand web.config de onderstaande code toegevoegd worden:
Op de webpagina is de opmaak van het label is duidelijk zichtbaar.